main.js
Templates always contain a main.js file, which acts as the interface between Taguchi and the template code. The default content of this file depends on the template’s name.
Breaking down the sample main.js file provided, we can give a line-by-line explanation as follows:
/*global require: false, module: false, id: false, uri: false */
Templates are JSLinted in real-time, with warnings displayed as line notes. These declarations are necessary to tell JSLint about the global variables available to the template script.
var template = require('template'),
The CommonJS module specification defines a require function, which is used to load functions and variables exported by a module into a variable.
This line makes the template module (which is built in to Taguchi) available via the template variable.
GenericHTML = template.define('GenericHTML')
.basedOn('BaseEmail');
The template.define function is used to create a new template object called GenericHTML, which is based on the BaseEmail template. There is little point in defining multiple template objects within a single template module, so this should be the only time template.define is called in your code. The return value of template.define is a new template instance; the basedOn method of that instance is called with the name of the “parent” template (BaseEmail).
The basedOn method should only be called once, as it makes the new template instance a derived template of BaseEmail. Template derivation is similar to subclassing in that the new template instance inherits its behaviour from its parent template (BaseEmail), and individual handlers, views or configuration properties can be overridden as necessary.
A variable called GenericHTML is used to refer to the new template instance.
Note that the name passed to template.define must be the same as the name of the template (displayed in the navigation bar of the editor). Templates cannot be re-named once created.
It is permissible to change the name of the template variable, but as that makes the template code less clear it is strongly discouraged.
module.exports = GenericHTML;
CommonJS modules expose functionality via the module.exports variable; any code which includes this module via require will have access to the properties of the module.exports object. There is no reason that line should be changed.
GenericHTML.request(function(request, response) {
this.BaseEmail.fromAddress = "from@example.com";
});
This defines a request handler function, which is run for each request prior to calling the request-specific handler(s). Each template may have its own request handler, and the template system guarantees that the request handler for a template’s parent will be called before its own. In this case, the request handler defined in the BaseEmail parent template, BaseEmail.request, will run prior to GenericHTML.request; if another template (NewTemplate) were to be derived from GenericHTML, the sequence of handlers would be BaseEmail.request -> GenericHTML.request -> NewTemplate.request.
The request handler should be used to set up template configuration variables for the current template and its parents. In the above example, the handler configures this.BaseEmail.fromAddress, which is a property exposed by BaseEmail that sets the From header of the output email.

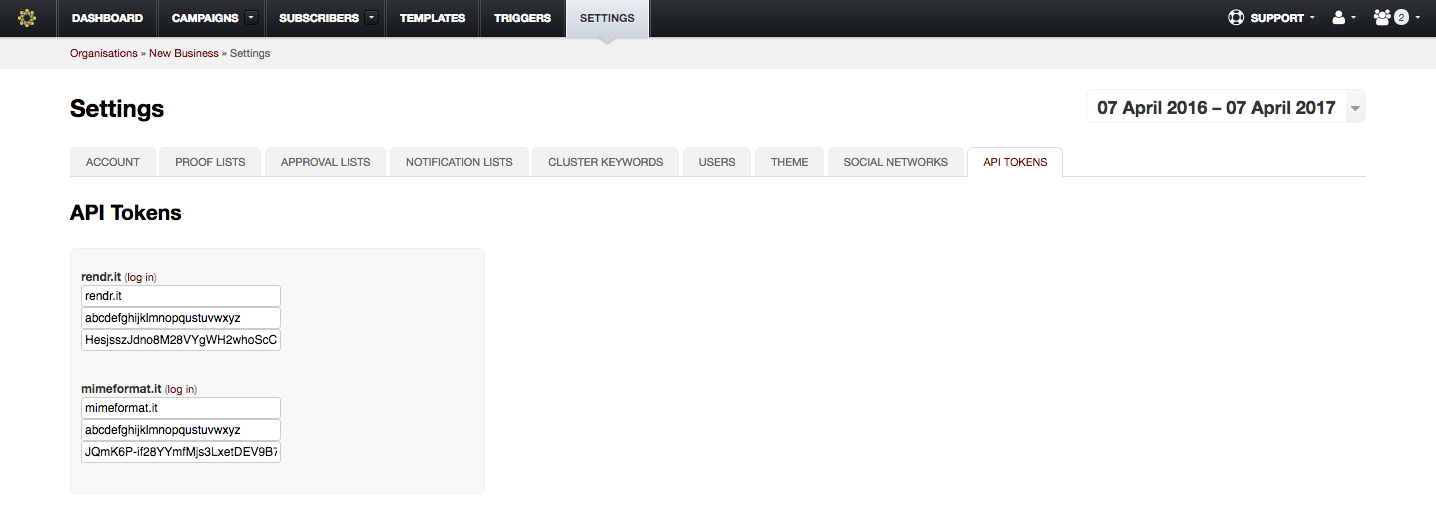
 In v4: Navigate to your Settings > API Tokens tab to gain access to Mimeformat.it or Rendr.it
In v4: Navigate to your Settings > API Tokens tab to gain access to Mimeformat.it or Rendr.it
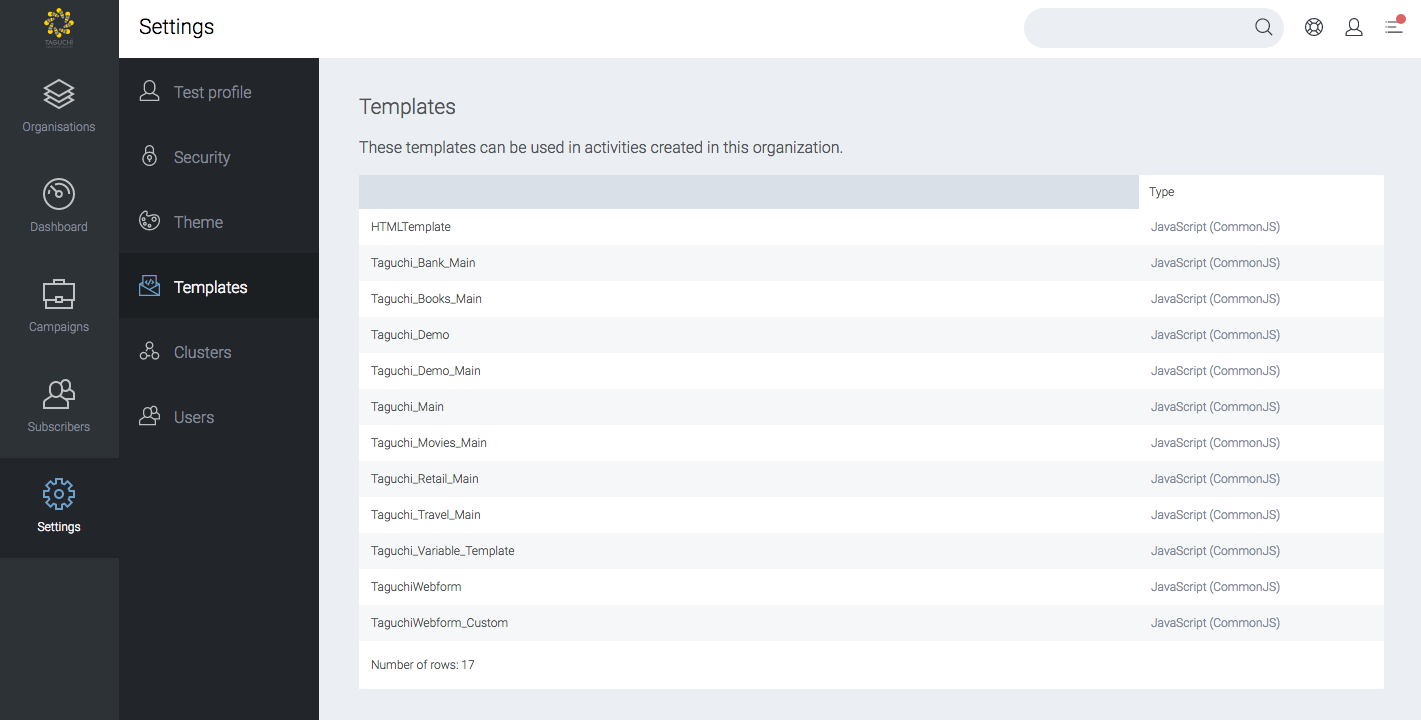
 In v5: Simply navigate to Settings > Templates to see a list of Mimeformat.it templates available. Click on a template to launch it in Mimeformat.it.
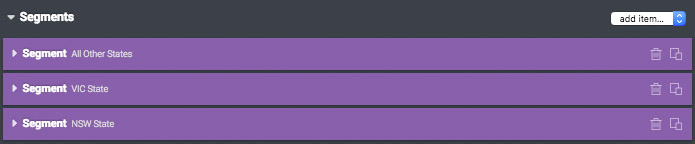
In v5: Simply navigate to Settings > Templates to see a list of Mimeformat.it templates available. Click on a template to launch it in Mimeformat.it. An example of segments shown in the Segments channel of your data description when displayed in the UI.
An example of segments shown in the Segments channel of your data description when displayed in the UI. An example of an item with the segment field.
An example of an item with the segment field.