- Support Home
- Knowledge Base
- Web Forms
- How do I embed a Taguchi form on an external website?
How do I embed a Taguchi form on an external website?
After a form is created in Taguchi, it can be added to pages outside the platform. This includes embedding the form code onto an existing page of an external website that is not hosted by Taguchi.

With this approach, data can be directly added in Taguchi and any changes made to the form within Taguchi’s webpage template will automatically be reflected in the live form on the external site. Once embedded, the Taguchi form can be styled to match the external website’s theme, either within the activity editor or by applying custom CSS.
Accessing the embed code

To access the form embed code of your web activity:
- In Taguchi, navigate to the webpage activity for your form and select to edit it.
- Make sure your web activity is approved and deployed.
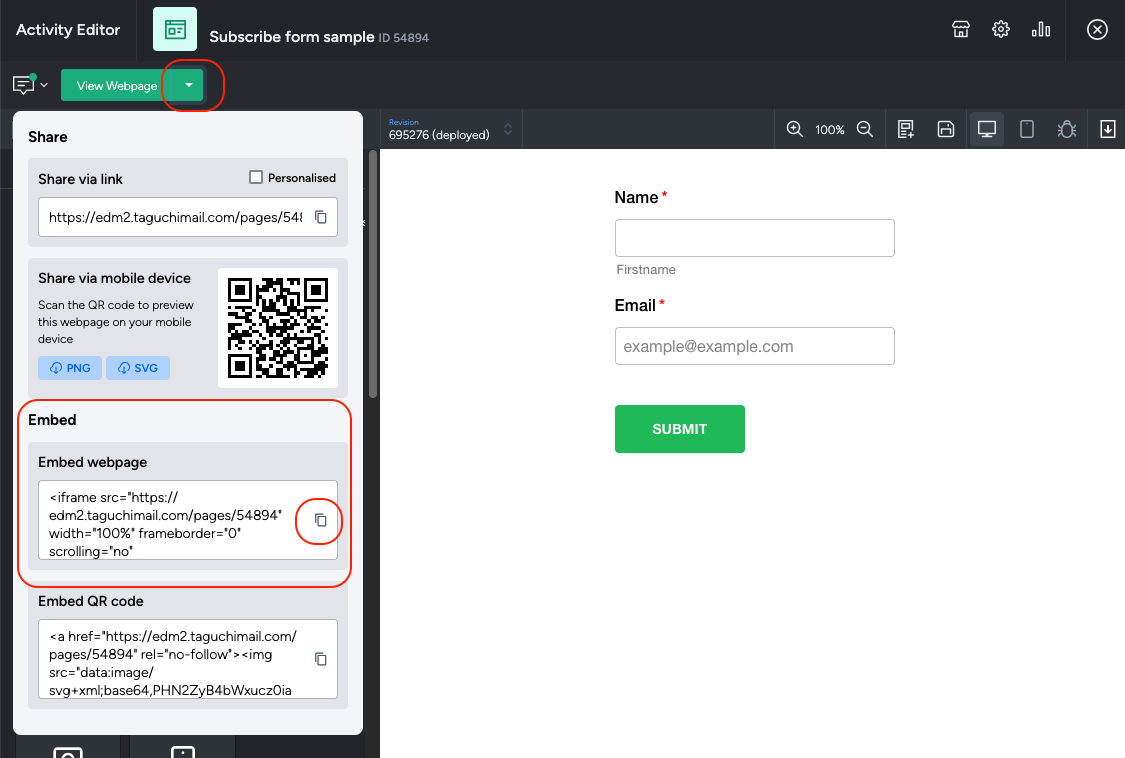
- Click the arrow next to the green ‘View Webpage’ button.
- Find the ‘Embed’ section and under ‘Embed Webpage’, click on the copy icon.
- A green tick will appear when it’s successfully copied.
- Place the embed code into the HTML module on your website/external page.
You may need to adjust the iframe code to suit your site requirements.
Troubleshooting issues with the iframe
- Issue: The Taguchi form is being cut off on our website
- Solution: You or your web team will need to check the height of the iframe defined within the iframe code and adjust as needed.
If you require assistance with this channel type, please reach out to Taguchi Support.
